구글 폰트 적용하기 (Google Fonts)
2022. 7. 11. 00:24ㆍFRONTEND/CSS
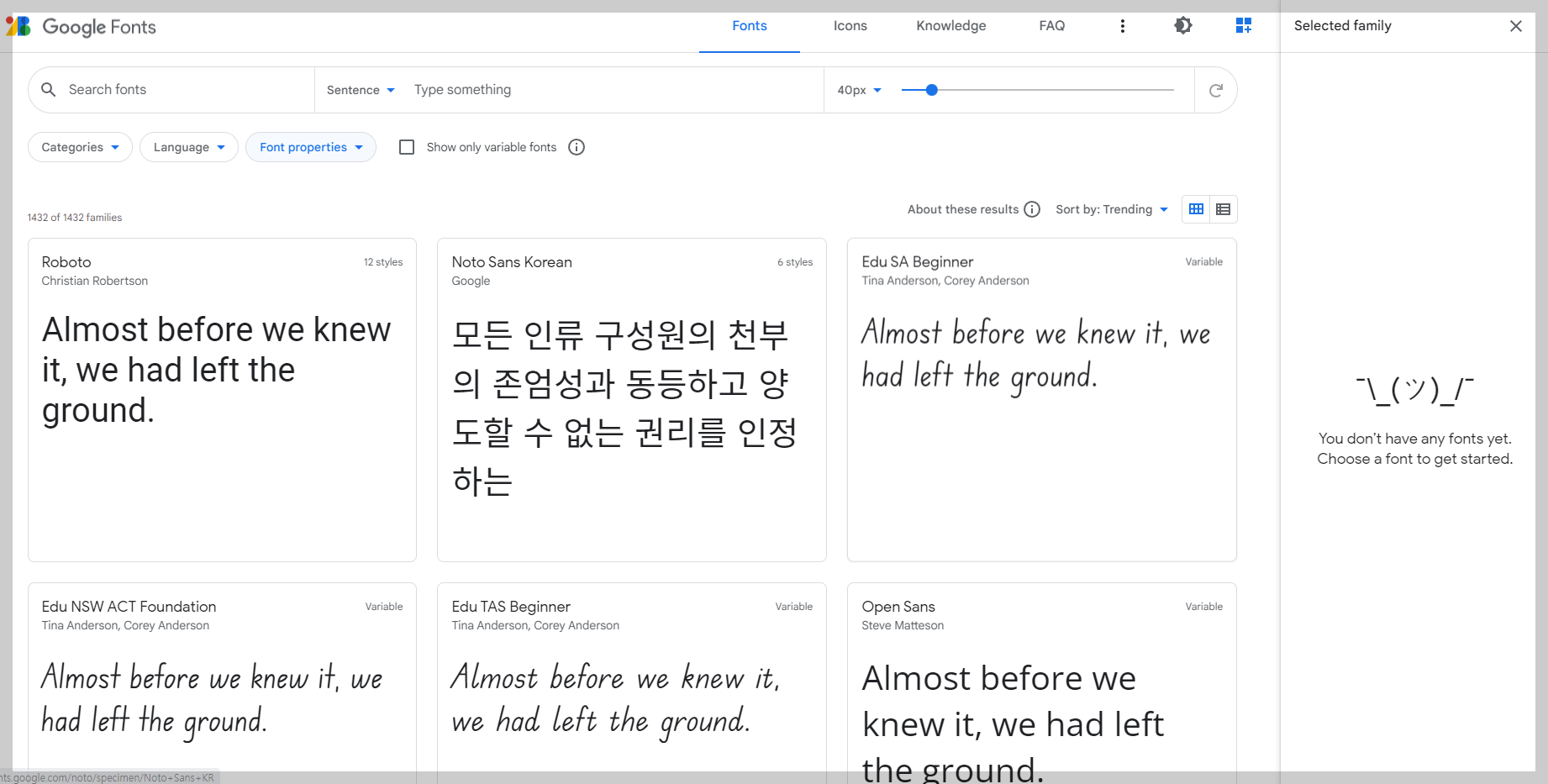
우선 구글 폰트 사이트로 이동 해줍니다 ~!
구글 폰트 사이트 주소 : https://fonts.google.com/

그중 마음에 드시는 폰트를 선택 후
(저는 아래와 같이 Edu SA Beginner 폰트를 선택해 보았습니다!)

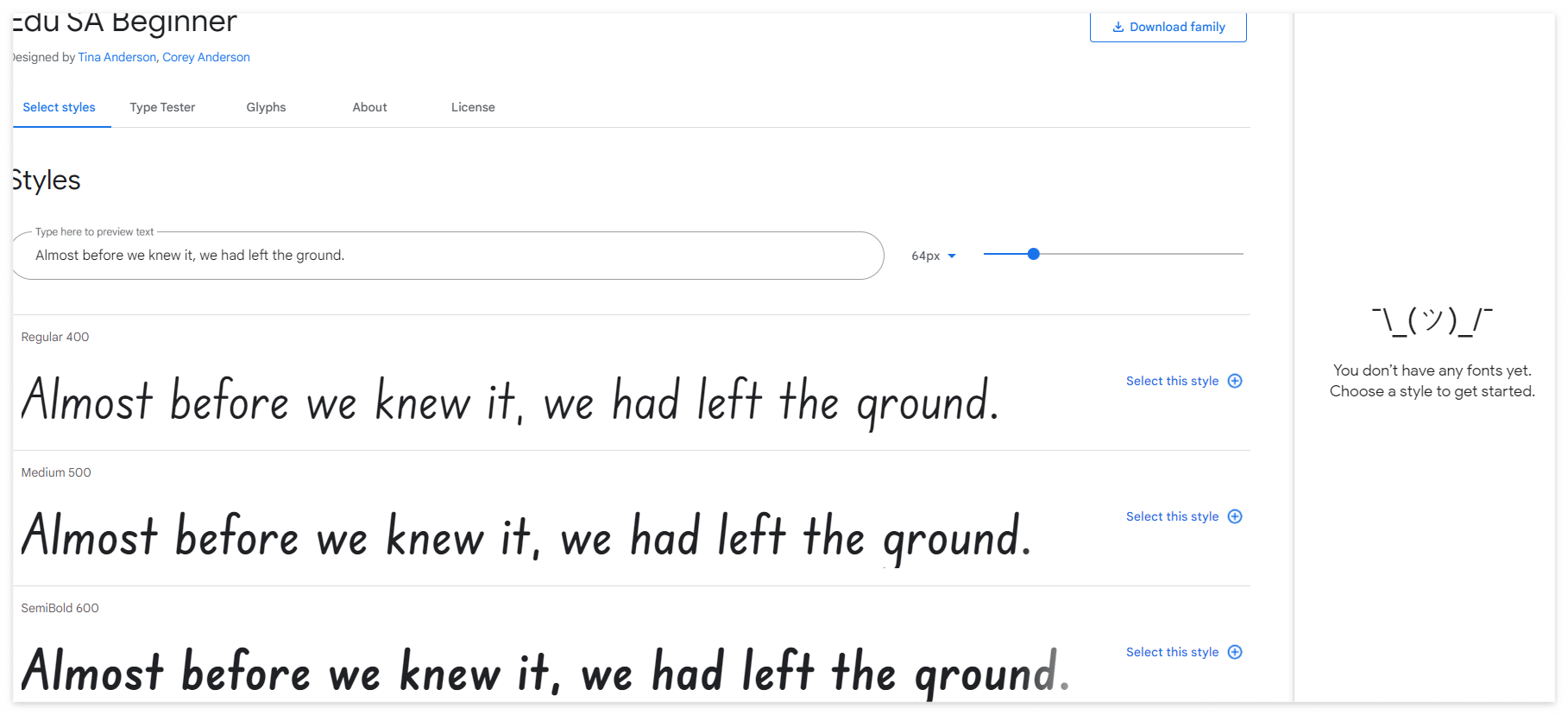
Styles에 보시면 글자의 두께 별로 선택할 수 있는데 저는 400두께를 선택해서 진행 해보겠습니다 !
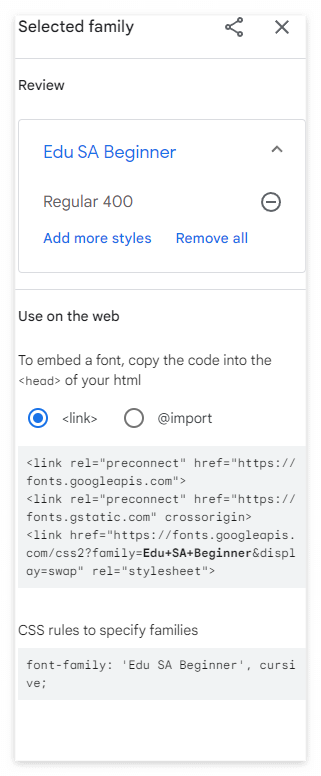
그럼 아래 그림과 같이 오른쪽 부분 Selected Family부분에 선택한 글꼴에 대한 내용이 나오게 됩니다.

그럼 이제 구글 폰트를 적용 시켜 보겠습니다.
구글 폰트 적용 방법 2가지
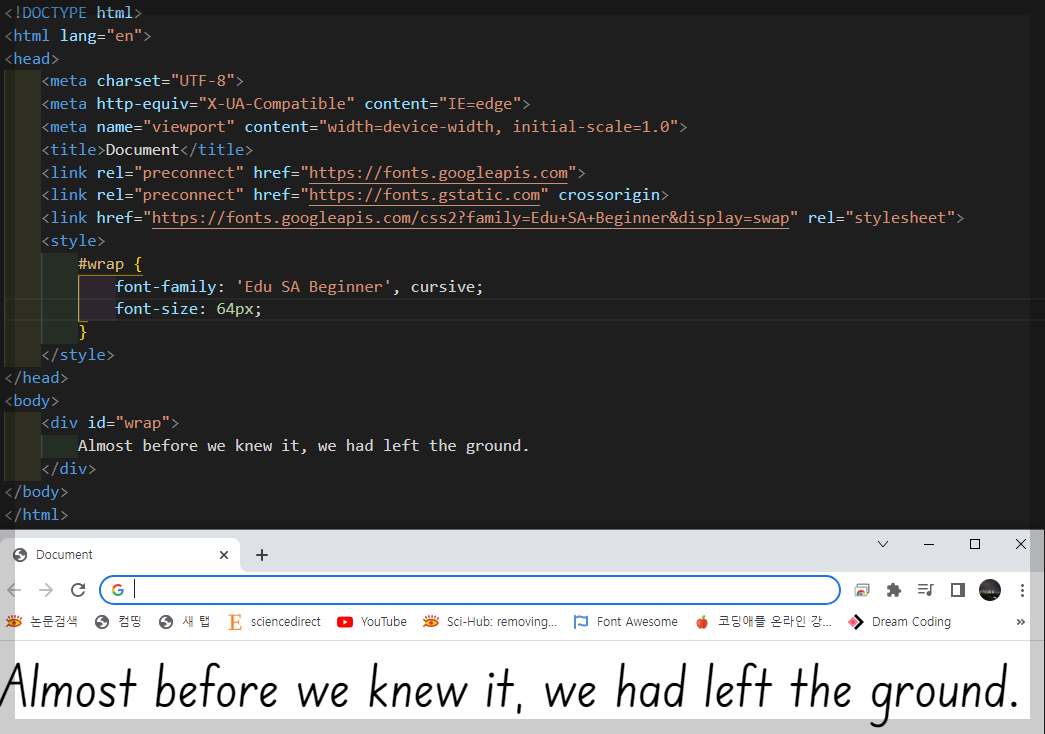
1. <link>
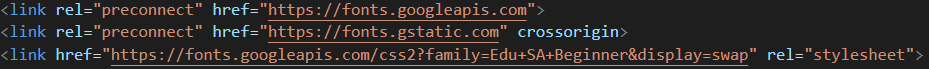
위의 사진에서 <link>태그 드래그 후 HTML파일에 <head>부분에 적용 시켜 줍니다.

적용할 텍스트의 style내용안에 구글 폰트 에서 제공해주는 font-family 내용을 복사하여 붙여 주어 적용 시켜 줍니다.

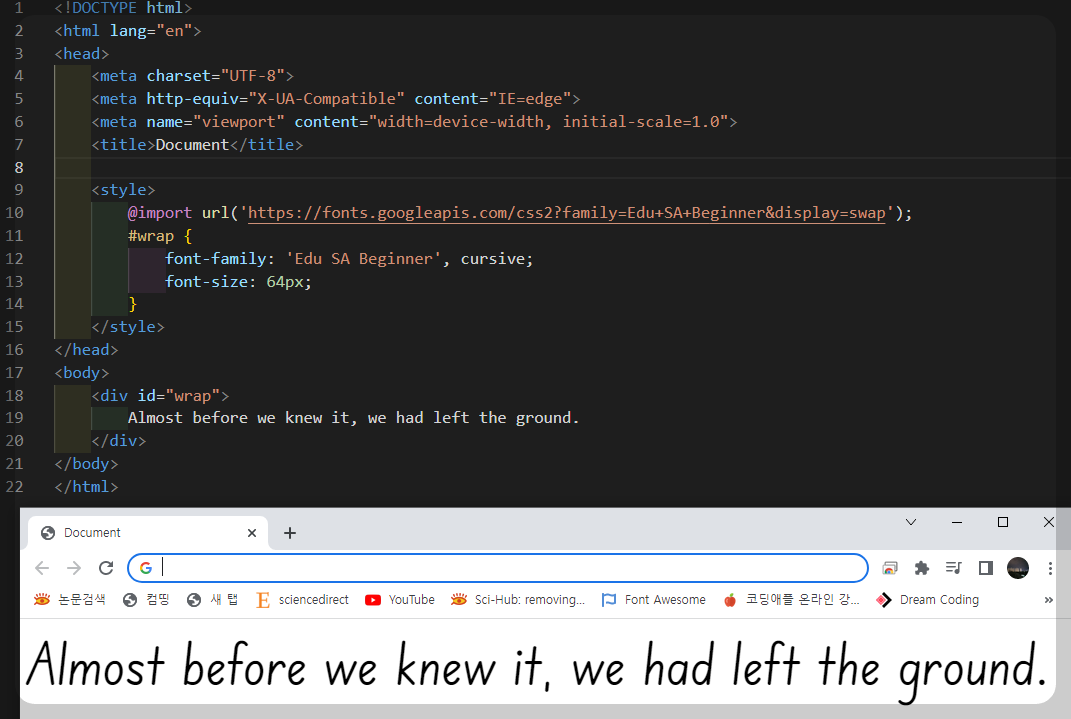
2. @import
@import방식은 style태그 안에 @import내용을 복사 붙여 넣기 하고
폰트 적용할 텍스트에 위의 내용과 같이 적용 시켜 줍니다.

⁜ 글자두께 400인 폰트를 선택 했지만 style 안에서 font-weight를 따로 적용 시킬 수 있으니 참고 하세요 ^^
'FRONTEND > CSS' 카테고리의 다른 글
| CSS 가상 요소(pseudo-elements) ::after ::before (0) | 2022.07.11 |
|---|